SpeakerCamera
RecycleZone
A sustainable app that helps you find nearby bottle recycling centers and rewards you with points in addition to the bottle deposit refund.
My Role:
UX/UI Designer, Prototype Developer
Duration:
3 weeks
Tools:
Figma, Adobe PS
What's RecycleZone?
Concept Statement:
Our app offers an accessible way to locate nearby bottle recycling centers and incorporates a point-based reward system, providing users with additional incentives beyond the standard bottle deposit refund.
Target Users:
Environmentally-Conscious Individuals who actively seek to recycle and reduce waste.
Our app offers an accessible way to locate nearby bottle recycling centers and incorporates a point-based reward system, providing users with additional incentives beyond the standard bottle deposit refund.
Target Users:
Environmentally-Conscious Individuals who actively seek to recycle and reduce waste.
Design Approach
1
Discover
Planning...
2
Ideate
Thinking...
3
Design
Making...
4
Test
Evaluating...
1. Discover
🎈 Desk research
🎈 User survey
🎈 Competitive analysis
🎈 Scope the problem
🎈 User survey
🎈 Competitive analysis
🎈 Scope the problem
Desk Research
According to a research study conducted by the Container Recycling Institute, most bottles discraded "ended up in landfills or incinerators," and "millions were littered America’s streets, parks and waterways."
450 - 1,000 Years
The amount of time it takes for a single water bottle to degrade in the landfill
6 Millions
The number of water bottles discarded in the U.S. daily
User Survey
We conducted an online survey to understand our target users' awareness of recycling policies and their behavior, receiving 72 valid responses. The data revealed that over 63.6% of participants had never visited a bottle recycling center.
Policy Awareness
Are you aware of the New York State's Returnable Container Act?
Recycling Methods
Have you ever been to a bottle recycling center?
Competitive Analysis
I conducted an in-depth SWOT analysis by comparing my app concept with similar products that already existed in the market.
Both internal and external factors were taken into account during this process. Below is a table below that compares the pricing, target users, strengths, weakness, opportunities, and threats faced by each app.
Both internal and external factors were taken into account during this process. Below is a table below that compares the pricing, target users, strengths, weakness, opportunities, and threats faced by each app.
ABOUT
The About page is the core description of your website. Here is where you let clients know what your website is about. You can edit all of this text and replace it with what you want to write. For example you can let them know how long you have been in business, what makes your company special, what are its core values and more.
Edit your About page from the Pages tab by clicking the edit button.
Edit your About page from the Pages tab by clicking the edit button.
Problem Statement
How might we encourage New Yorkers to reduce the harmful effects of plastic pollution by providing a more convenient and accessible way for getting rid of plastic waste?
2 - Ideate
📌 Create user personas
📌 Develop user journey maps
📌 Create story board
📌 Develop user journey maps
📌 Create story board
Persona
Based on my research, I created a persona named Erika. Erika lives in a small apartment in New York City with her husband and three children. Concerned about the local water quality, she purchases packs of bottled water from the supermarket twice a month. However, as the empty bottles pile up over time, she becomes increasingly frustrated with the tedious task of disposing of the plastic bottles.
ABOUT
The About page is the core description of your website. Here is where you let clients know what your website is about. You can edit all of this text and replace it with what you want to write. For example you can let them know how long you have been in business, what makes your company special, what are its core values and more.
Edit your About page from the Pages tab by clicking the edit button.
Edit your About page from the Pages tab by clicking the edit button.
Journey Map
In order to better understand and visualize the user's experience, I created a user journey map to identify focus groups' tasks, activities, and pain points, so we can explore more opportunities to bridge gaps in the market.
ABOUT
The About page is the core description of your website. Here is where you let clients know what your website is about. You can edit all of this text and replace it with what you want to write. For example you can let them know how long you have been in business, what makes your company special, what are its core values and more.
Edit your About page from the Pages tab by clicking the edit button.
Edit your About page from the Pages tab by clicking the edit button.
Storyboard
Aiming to capture the overall flow and context of user interactions, I decided to develop a big picture storyboard to ensure our design solutions align with the user's needs and goals throughout their entire experience.
ABOUT
The About page is the core description of your website. Here is where you let clients know what your website is about. You can edit all of this text and replace it with what you want to write. For example you can let them know how long you have been in business, what makes your company special, what are its core values and more.
Edit your About page from the Pages tab by clicking the edit button.
Edit your About page from the Pages tab by clicking the edit button.
3 - Design
🎨 Lo-fi sketches
🎨 Mid-fi wirreframe
🎨 Style guide
🎨 Hi-fi prototype
🎨 Mid-fi wirreframe
🎨 Style guide
🎨 Hi-fi prototype
Low-fi Sketches
I started the development stage by drawing out low-fi sketches on paper. To encourage user engagements, I included progress bars, badges, and a list of rewards users could redeem with their points. I've also added a map view that would display nearby recycling centers visually.
Through these sketches, I was able to gather early feedback from users.
Through these sketches, I was able to gather early feedback from users.
Mid-fi Wireframe
I then took a further step to develop the sketches into a mid-fidelity wireframe that better represented the user’s flow and navigation within the app.
Style Guide
I chose dark green as the primary color to evoke a sense of environmental responsibility and sustainability, while blue as the secondary color adds a calming and trustworthy feel. To ensure design consistency and readability, I selected Roboto as the font family for both titles and body text, which offers a modern and clean appearance that supports the app’s user-friendly and professional tone.
ABOUT
The About page is the core description of your website. Here is where you let clients know what your website is about. You can edit all of this text and replace it with what you want to write. For example you can let them know how long you have been in business, what makes your company special, what are its core values and more.
Edit your About page from the Pages tab by clicking the edit button.
Edit your About page from the Pages tab by clicking the edit button.
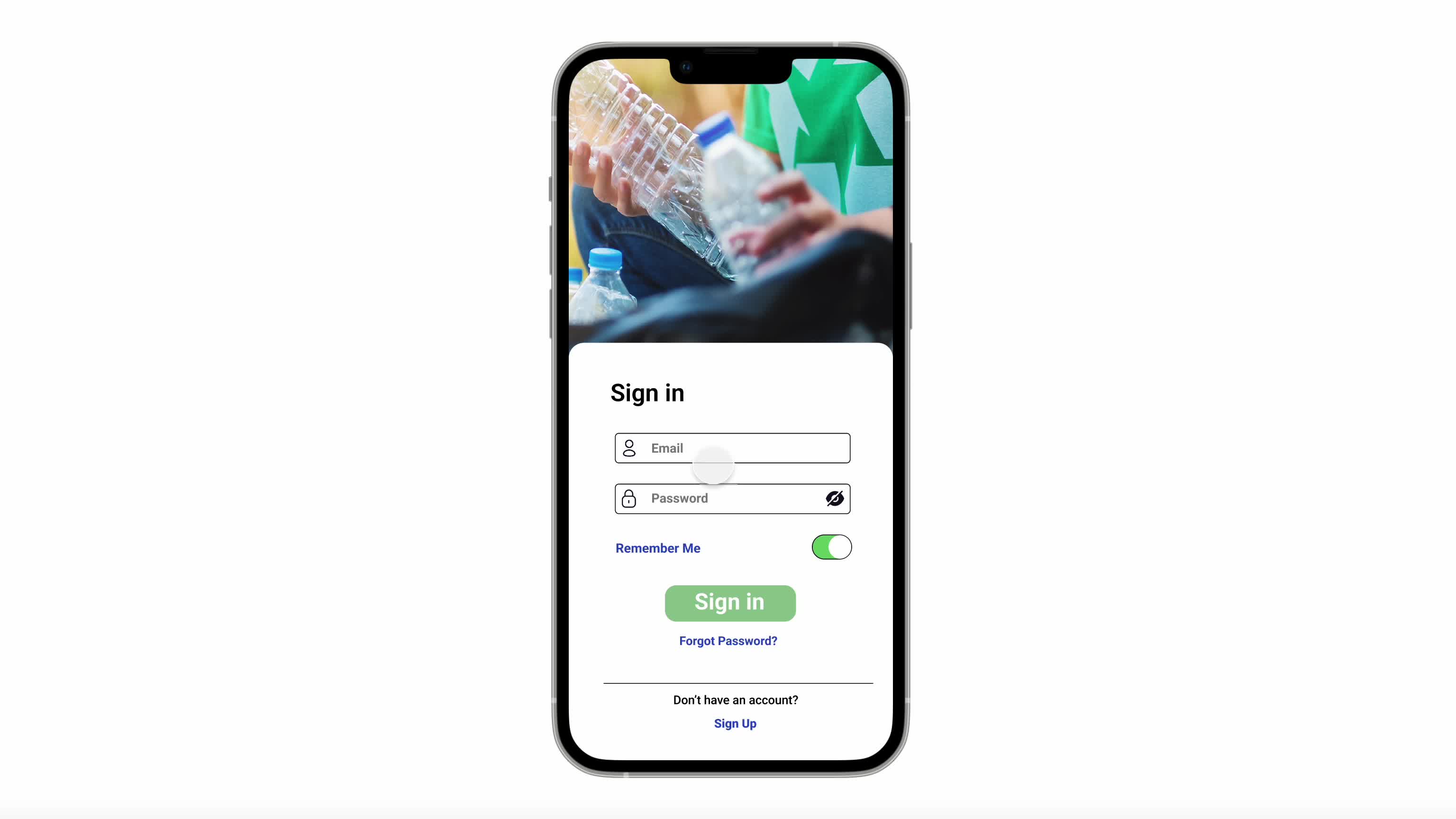
Hi-fi Prototype
Here are some sample screens from my high-fidelity prototype. Users can select whether they want to be a seller or buyer and switch thei role anytime on the home page. From the home page, they will be given several categories to choose from, and they can select multiple categories simultaneously.
ABOUT
The About page is the core description of your website. Here is where you let clients know what your website is about. You can edit all of this text and replace it with what you want to write. For example you can let them know how long you have been in business, what makes your company special, what are its core values and more.
Edit your About page from the Pages tab by clicking the edit button.
Edit your About page from the Pages tab by clicking the edit button.
4 - Test
🤖 Usability testings
SpeakerCamera
Usability Test
Goals:
- Identify the clarity of navigation
- Identify the appealingness of UI
- Moderated in-person Tests.
- Concurrent and Retrospective Probes.
- 3 users with varying levels of experience in recycling
- Task 1. Find and navigate to the nearest bottle recycling center within app
- Task 2. Register a bottle for recycling and check the point balance
- Average TOT (Time on Task):
- Task 1: 30 seconds
- Task 2: 40 seconds
- Participants provided positive feedback on the app's straightforward navigation and intuitive design. They appreciated the clear content presentation and the appealing, eco-friendly color scheme.
- Participants also suggested improvements, including simplifying the reward redemption process and making the recycling center search more responsive. They noted that the app's points system was motivating but could benefit from clearer explanations of how points are earned and redeemed.
100%
Success Rate
83%
Directness
97%